Banking & Payments for Stockpile Mobile
As a Product Design intern at Stockpile, I designed the user flows and interfaces for how a user executes transactions between their Stockpile brokerage account and the institutions they have linked.
Date
September 2018
Role
UI/UX Design
Context
Linking bank accounts and credit cards to a brokerage account is a necessary step every user takes in order to trade on the Stockpile platform. These linked institutions enable users to successfully trade stocks and move money between their brokerage account and their bank account.
The existing version of the product makes it difficult for our users to keep track of their transactions, and easy for users to get confused or make mistakes while transferring between their brokerage account and their bank account. These incur costs to both our users and our business.
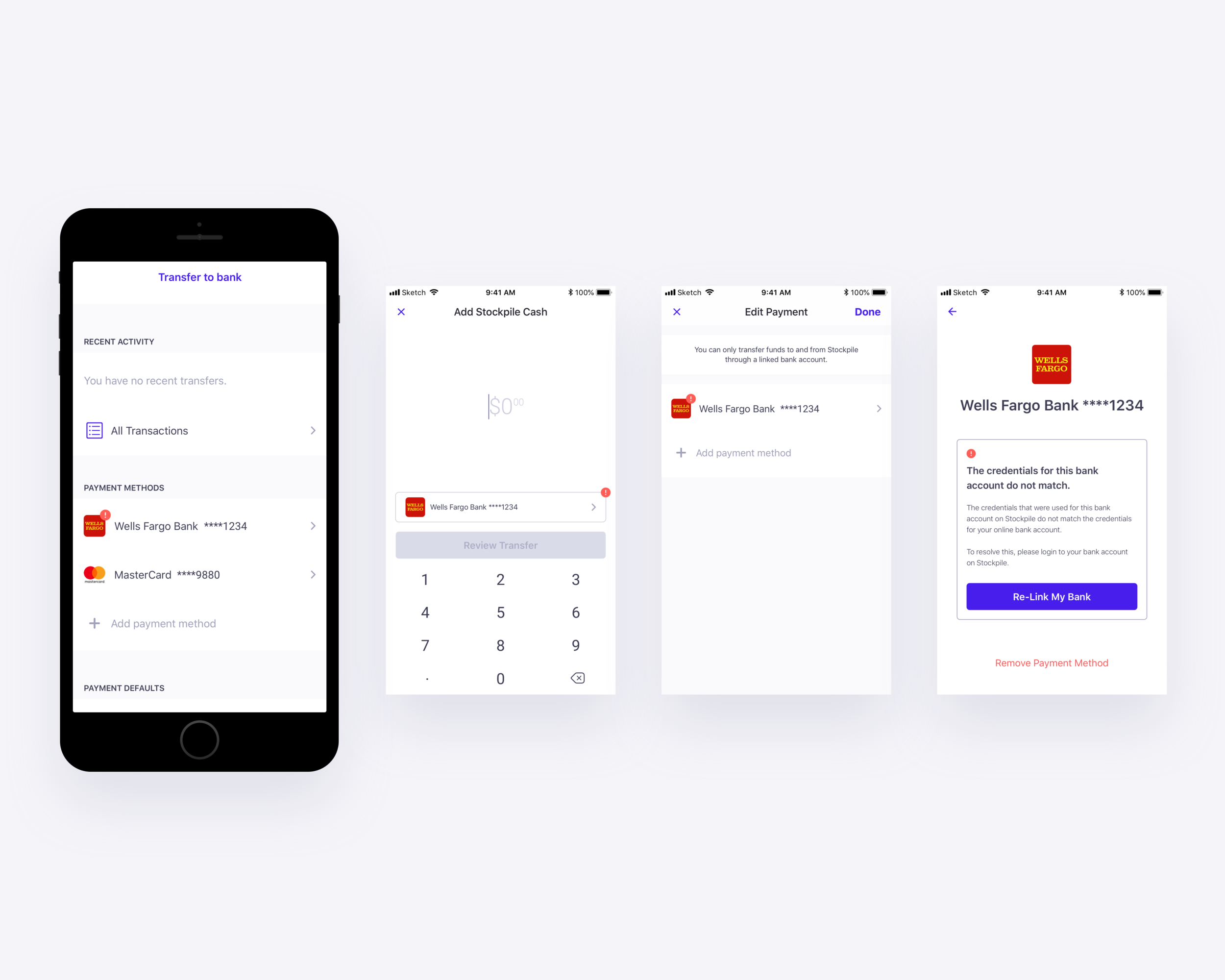
A Central Hub
The crux of the new design provides a central location for our user to find all things related to their linked bank accounts and credit cards. She is able to get a high-level view into how their financial institutions interact with their brokerage account, and is given the appropriate affordances to execute further actions as she sees fit.
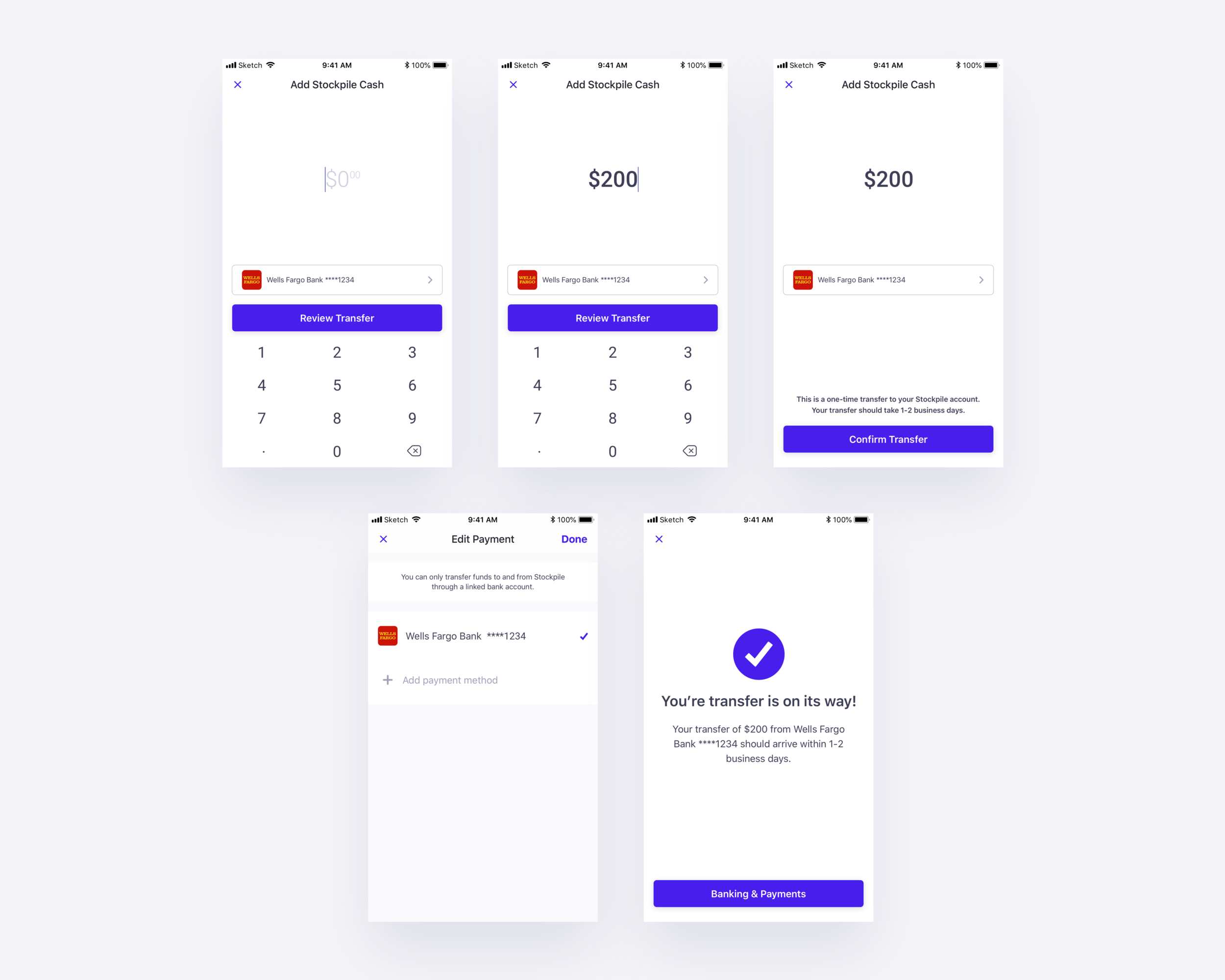
Adding Stockpile Cash
When our user is moving money to and from their brokerage account, she is given a simple interface that highlights the important information about the transfer. Clear, concise, and useful confirmation messaging works to keep her out of the dark.
Detecting Faulty Payment Methods
To reduce the potential for users to transact with faulty payment methods, the new design gives the user more opportunities to fix any payment methods that have become invalid. Payment methods with an error status are noticeable from within the transfer flow or from the hub page. A consistent visual style for both how payment methods are listed and how errors are displayed makes it easier for to determine when something is amiss.
Transfer Status and Cancellation
Our user’s most recent transfers between their brokerage account and any linked bank account is surfaced on the main hub, contextualizing her current cash balance. She can also easily see the status of each transaction and cancel them if necessary.
Improvements and Next Steps
This project was one of the first projects I undertook as an intern for Stockpile. Although I am happy with the work I produced, there are a few things that I look to improve upon with this design:
Improving up the visual design for error messaging.
Standardizing and developing iconography for Stockpile as a whole.
Cleaning up the typography for both text styles and number styles.
Currently, I am collaborating closely with our developer team to begin implementing these designs.